Bueno, el diseño web es un área enfocada en el desarrollo de interfaces digitales, como el diseño de sitios y aplicaciones para web «Progressive Web App». Para ello, los diseñadores web crean sitios utilizando lenguajes de programación como HTML, CSS, JavaScript, e incluso otros tantos más. Pero, siempre, el motivo del diseño debe estar orientado a brindar una experiencia de usuario satisfactoria, la famosa UX.
— Pensemos en lo que dije recién, ¿Alguna vez has entraste en una página web y te fuiste porque el diseño era la pasión del desarrollador muy malo? Bueno, este efecto rebote en el sitio web, es muy malo para las propias métricas SEO. Pues, aumenta la tasa de rebote, disminuye el dwell time, además de que podría generar malas recomendaciones de tu sitio.
Además, este efecto podría verse potenciado, sí incluso, el propio sitio web tarda mucho en cargar. Esto es así porque se brinda una mala experiencia de usuario, más no por la propia velocidad en sí (que también, pero no tanto).
Pero, en definitiva, todos estos parámetros, resultan en la calidad general del sitio, y la experiencia del usuario dentro de nuestro sitio web. El diseño web es eso, pensar en brindar una buena experiencia, con una buena estética, y una buena velocidad de carga, para encantar a tus clientes.
Entonces, para entender y profundizar este concepto, veremos las ventajas posibles de tener un gran diseño web en nuestro sitio. Y cómo podés ser un gran diseñador (o al menos, como contratar correctamente a uno).
¿Qué es el diseño web?
— OK, ¿buscamos una definición más técnica que la que brindamos en la introducción? Pues, en tal caso, podemos decir que el diseño web es todo el trabajo implicado con el layout y la estética de un sitio web. Además, a todo esto, debemos agregarle la producción contenidos por medio de un plan de marketing de contenidos, y demás parámetros relacionados con la experiencia de usuario.
Para alcanzar ese objetivo, los propios diseñadores web utilizan lenguajes de programación cómo los mencionados en la introducción.
NOTA: si vas a hacer una web, acordate siempre de tener muchos wireframe con ejemplos, antes de siquiera comenzar la construcción del mismo.
Dentro de los lenguajes de programación más comunes en el desarrollo y diseño web, tenemos:
1. HTML
El HTML dentro del diseño web es el alma. Pues, éste lenguaje de programación es el principal, y posiblemente, más del 99% de los sitios web están creados en HTML. Sí pudiéramos hacer una analogía con la creación de una casa, el HTML sería el encargado de levantar las propias paredes, ya que crea la estructura.
2. CSS
El CSS es otro de los lenguajes de programación más importantes en la creación de los sitios web. Es posiblemente, el segundo en jerarquía en cuanto al diseño web, pues, su función es completamente estética, y se encarga de la parte visual de la web. Por continuar con nuestra analogía de la construcción de la casa, el CSS sería el encargado de darle la pintura, y la estética de la misma.
3. JavaScript
El JavaScript, otro lenguaje importante dentro del mundo del diseño web y la programación. Este lenguaje de programación se encarga de darle funcionalidades específicas al sitio web, cómo mensajes emergentes, y demás. Sí de la construcción de una casa se tratase, el JavaScript sería el encargado de darle las diferentes funciones a la casa, cómo la calefacción o el horno para cocinar.
4. Otros
Aunque esos lenguajes son los principales, también podemos encontrarnos otros lenguajes de programación que tienen cierta relevancia dentro del diseño web. Ellos pueden ser el XML, que se utiliza mucho para lo que son los sitemaps; el PHP que se utiliza mucho en el backend; el TXT que se utiliza para crear los robots; Ruby; Phyton; entre otros.
Entonces, los diseñadores se valen de todos estos lenguajes de programación, en mayor o menor medida, para construir correctamente un sitio conforme al diseño web establecido.
Para el proceso de creación del sitio web, se utilizan herramientas cómo Adobe Dreamweaver; el propio Visual Studio Code; o directamente algún CMS para no complicarse tanto con el código y meterse de lleno en el maquetado, y la creación de contenidos.
En cuanto a los gestores de contenido, sin duda WordPress es el más conocido y utilizado. Pues, cuenta con muchos maquetadores cómo Elementor o Divi; además de plantillas preestablecidas cómo el famoso Twenty Fifteen, que posiblemente sea el más descargado de la historia.
Elementos clave del diseño web
Bueno, ya vimos qué es el diseño web y las herramientas que utilizan los diseñadores web para crear sus propios sitios web. Sin embargo, cabe destacar que todo diseño web está orientado a dar una buena experiencia de usuario, y para ello, se deben tener en cuenta los siguientes puntos clave:
1. Diseño web responsive o de responsividad
El público que llega desde el teléfono móvil a nuestro sitio está en aumento, entonces, diseñar conforme a éstos dispositivos es mucho muy importante. E incluso, sí querés llevar la optimización al extremo, podrías plantearte la creación de una Progressive Web App.
2. Que el contenido se pueda escanear
Hoy en día, el público busca contenidos más cortos, y sí bien, muchas veces los contenidos cortos son insuficientes para desarrollar un tema, lo que se puede hacer es dividir al máximo los contenidos. Pues, la cultura del muchos usuarios se puede definir con una frase: «Demasiado texto«.
Entonces, para intentar captar la atención de éste público, tenemos que evitar párrafos y secciones muy extensas. Pues, para el lector no recurrente, es demasiado agotador. De ahí se desprende la importancia de que el contenido sea escaneable. Es decir, que de una sola mirada, pueda entender lo que va a encontrar el contenido.
3. Una correcta tipografía
El tipo de letra es también un punto relevante al momento de pensar en el diseño web. Pues, muchas veces, algunas tipografías pueden haber pasado de moda, y en algunos casos, podría generar un efecto de rechazo impresionante. Por poner un ejemplo, imaginemos todo un post creado con letra Comic Sans; quizás para los años 90 estaba bien, porque era una letra muy linda, pero hoy en día le quita seriedad.
4. Buena velocidad de carga
Bueno, cómo sabrán, en los tiempos que corren, los consumidores parecen estar apurados y querer todo ya. — No juzgo a nadie, me pasa lo mismo; cuando compro algo por internet quiero que llegue en el día. Entonces, por eso, los sitios que tardan más de 2 o 4 segundos en cargarse, son completamente despreciados por el usuario. Por eso, no descuides tu velocidad de carga.
5. Un diseño web relevante y original
Este punto se relaciona con un tema más de marketing que de diseño web. Pues, podremos cumplir con los apartados anteriores, pero sí es todo más de lo mismo, pasaremos por el mercado completamente desapercibidos.
Para ser más específicos, quiero contarles un ejemplo de un contenido que me sale últimamente en el feed de Instagram. El mismo está creado por una agencia de marketing digital, y el mensaje es: — En el marketing digital todos hacen lo mismo, no seas igual. Pero, lo que el «genio» que diseñó eso, está haciendo exactamente lo mismo que el resto, se contradice en su propio anuncio. — ¿Factor diferencial? bien, gracias.
*Nota: Estuve todo el día buscándola, se ve que se avivaron y sacaron el anuncio, pero, sí lo vuelvo a encontrar les comparto el enlace.
Beneficios de invertir en un buen diseño web
Bueno, te dejo 7 beneficios relevantes para que pienses en invertir aprender sobre diseño web o al menos, contratar a un profesional. El profesional de diseño web, debe ser capaz de poder brindarte los siguientes beneficios luego de finalizar con la creación del sitio web:
1. El diseño web debe generar una buena impresión con impacto visual
El sitio es la carta de presentación de una empresa en los medios digitales. Entonces, cada vez que un potencial cliente accede a la página web, tenés que tratar de engancharlo con una buena primera impresión. Pues, ya saben lo que dicen: — La primera imagen es la qué más cuenta.
Cómo premisa principal, quedate de que tenés dos locales (sí es que efectivamente es así), uno físico y otro digital. Ambos deben estar limpios, en condiciones, y deben generar un buen impacto en el potencial cliente. Por eso, un diseño web poco profesional hace que los visitantes no tengan una buena experiencia y pierdan interés.
En resumen, te perderás muchos tratos, pese a tener un mejor marketing-mix que la competencia. — Si no, pensemos en un local físico, por más que comas la mejor pizza del mundo, sí vienen cucarachas en el menú, lo más probable es que no compres nada.
2. Mejora el tráfico orgánico con prácticas SEO
Por sí aún no lo saben, el SEO es la optimización de los motores de búsqueda, y refiere justamente, a la optimización orgánica de tu sitio web, con el fin de conseguir más visitantes. Para ello, debemos valernos de buenas prácticas conforme a lo que los motores de búsqueda pretenden. Este punto, es clave en toda estrategia de marketing digital, y cada profesional de marketing necesita aprender.
Por suerte, de una u otra manera, llegaste a este sitio web. — Y, por suerte, soy especialista de SEO desde hace años, entonces, para aprender más de esto, te recomiendo que sigas mi blog.
Volviendo a lo que nos compete, las personas que buscan en internet acerca de un negocio o un servicio específico, ingresan términos en los diferentes motores de búsqueda como Google. Entonces, lo más probable es que los usuarios ingresen primero, en los sitios que se encuentran más arriba en el resultado de la búsqueda «SERPs».
Sin embargo, sí tenés un sitio web poco optimizado, tu contenido no aparecerá en los primeros lugares, sino que mucho más abajo. Eso, sí el contenido se te indexó correctamente, es decir, sí aparece en Google, pues, puede ocurrir que directamente pases desapercibido.
Además, la estadística dice que la primera página de Google se lleva la inmensa mayoría del tráfico. El resto, es lo mismo que sí no existiera, de aquí la importancia de optimizar tu web, y comprender sobre posicionamiento web orgánico.
3. Ventaja competitiva
Bueno, tener un sitio web profesionalizado, también te permite ser referencia de tu nicho de mercado. En especial, sí estás en un mercado competido, pues, mientras más profesional seas, más relevante serás en el sector. Caso contrario, un sitio web con un mal diseño, puede resultar un alguien poco serio, que solo está de paso en el mercado digital.
Entonces, cuando tu competencia recién comienza a darse cuenta de los beneficios de la digitalización empresarial, vos ya tenés que estar comenzando a se referencia con tus competidores directos.
4. Mejora la rentabilidad de tu negocio
De por sí, un sitio web ya es una nueva boca de ventas, pues traerá beneficios extra al actuar como segundo negocio. Pero, además, mientras más profesional sea, más público traerás, ergo, más ventas. Ya que, naturalmente, las personas se ven atraídas por buenos diseños web.
Aquí yace la importancia de ser lo más profesional posible en cuento al sentido estético de tu web. Tampoco quiere decir que vos seas el único que tenga que diseñar todo increíblemente bien, podés contratar un profesional de diseño web para que te ayude con tu web.
Pero tampoco te quedes solo con la estética, pensá también en el sentido y el contenido, pues, así tenés más posibilidades de conseguir clientes. Es decir, podrás obtener más ingresos y la rentabilidad de tu negocio.
5. Aumento del marketing boca a boca
— ¿Te pasó de ver algo increíble en la web y compartirlo inmediatamente por WhatsApp o la propia red social de turno? Bueno, parte de la responsabilidad de esto, está determinada por el diseño. Por eso, no hay que subestimar el poder que tiene el diseño web, más aún, porque se puede generar este efecto viral, compartido de boca a boca.
El boca a boca es más común de lo que podrías llegar a creer. Entonces, tener un sitio web con diseño profesional, puede fortalecer tu imagen de marca por medio de un marketing de boca a boca.
Después de todo, un buen diseño y una gran experiencia del usuario, brindan grandes beneficios a tu negocio. Además, de viralizarte en el proceso. A mayor tráfico, más posibilidades de convertir a tus clientes.
6. Mayor alcance con tu público
Bueno, en los tiempos que corren parece obvio mencionar el alcance que tiene internet en los consumidores. Sin embargo, es destacable comentar que es mucho más rápido contactar una empresa por medio de una página web que tener que ir hasta el propio local.
Entonces, facilitar este proceso por medio de un diseño web poderoso e intuitivo, le permitirá al público encontrar información relevante cómo tu número de teléfono; dirección; o el contacto por correo electrónico. Esta es una gran es una gran ventaja comercial que no tenés que desaprovechar.
Además, pueden descubrir fácilmente lo que haces y lo que podés ofrecer. A veces, pocas palabras alcanzan para dar un mensaje, en especial sí el diseño web habla por vos. — Es decir, de poco sirve que digas que sos un profesional del diseño, sí tu página web está diseñada como el traste muy mal.
7. Aumenta la red de contactos
Esto está muy emparentado con lo anterior, pues, un gran diseño hará crecer tu red de contactos, los famosos leads. Gracias a estos, podrás comenzar con una gran estrategia de marketing digital y newsletters, por poner un ejemplo, y luego convertirás mucho más fácil.
Como consejo, te recomiendo que aprendas a manejar un CRM.
¿El diseñador es solamente el profesional encargado del diseño web?
Bueno, es común pensar que un diseñador web es responsable de crear sitios web atractivos y completamente funcionales. Pero, en realidad, los diseñadores hacen más que eso.

Pues, los diseñadores web tienen en su trabajo tareas rutinarias relacionadas con la creación de un diseño para medios digitales y la creación de contenido. Por lo tanto, deben analizar tanto las necesidades del cliente como los objetivos para configurar un sitio web a fin de brindar a los visitantes la mejor experiencia.
Además, diseñadores web deben saber cómo insertar gráficos, usar lenguajes como HTML y actualizar el sitio cuando sea necesario. Por cierto, te dejo este post: ¿Cada cuánto debo actualizar el SEO de una página?
— Al momento de contratar un diseñador, tenés preguntarle sí el diseño web es su pasión.
Ejemplos de sitios con un gran diseño web
Bueno, toca ver tres ejemplos de sitios web que, desde mi punto de vista, tienen varios factores diferenciales y cumplen con creces con lo establecido.
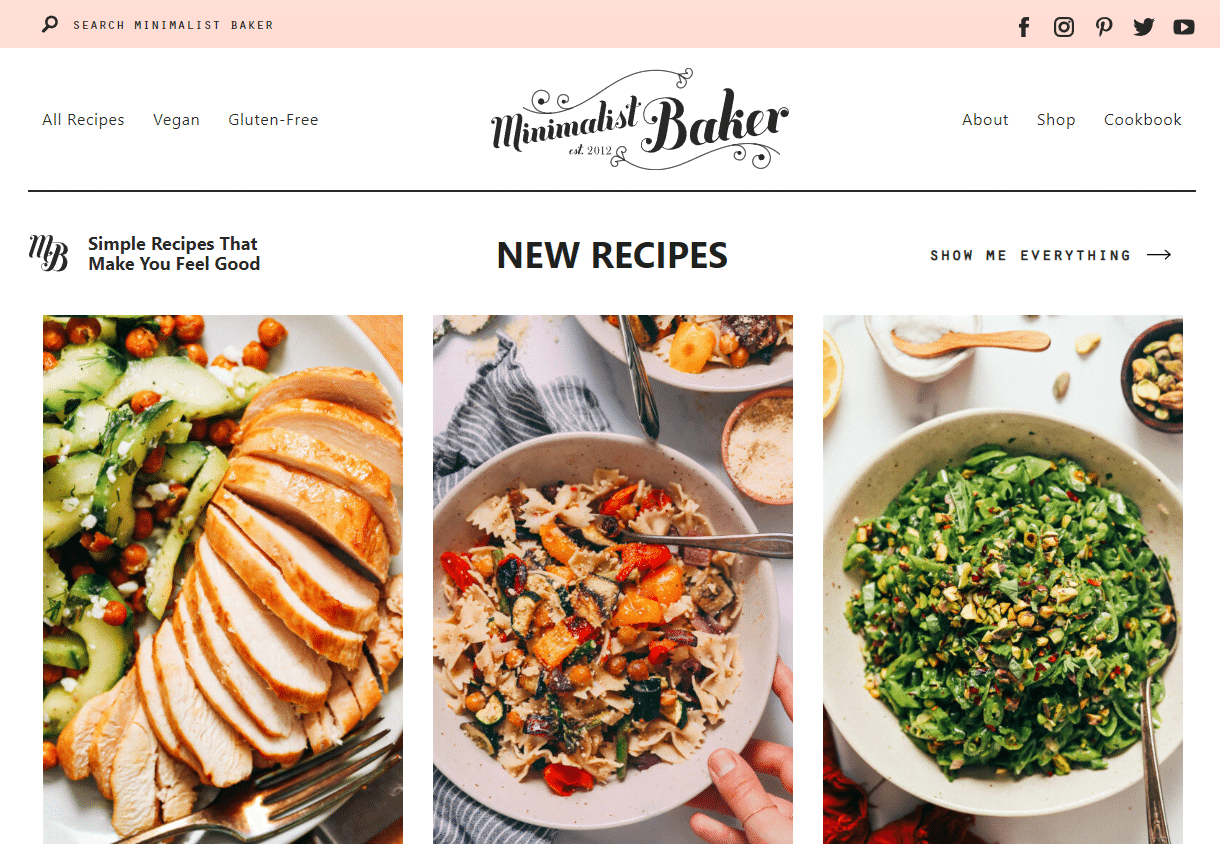
1. Minimalist Baker
Este blog de comidas llamado Minimalist Baker es uno de mis sitios más recurridos. No solo porque los platos se vean ricos y estén explicados correctamente. Si no, porque su blog tiene un fondo de color blanco que permite que sobresalgan las fotografías de sus preparaciones, un branding único y memorable, y una breve biografía para personalizar su sitio web.

Te genera esa sensación de limpieza y buen gusto con solo verlo. Cumple con el apartado visual de llamar la atención desde el momento cero.
2. Marshall
La marca de amplificadores Marshall, favorita de los rockeros también es ya una de los principales e-commerce de audífonos y parlantes bluetooth para el hogar. En su sitio hay un buen balance entre el diseño que habla de un estilo de vida (donde la música es la gran protagonista) y una tradición que comenzó en los escenarios de rock.

Cuando entrás en la web de Marshall la experiencia del usuario es única, porque realmente te crees un rockstar.
3. Rockstar Games
Y, justamente, hablando de rockstar, es turno de la empresa de videojuegos. La página web de Rockstar Games se destaca por varios aspectos, en especial por su interfaz simple, y la buena experiencia del usuario que se logra con un visitante navega por ella. Este sitio web cumple con todos los puntos citados en el apartado de los elementos clave.

En definitiva, no necesitás mucho más que eso, para alcanzar un gran nivel de calidad.
Conclusión:
Bueno, llegamos al final del post. Vimos mucho sobre el diseño web, o al menos lo suficiente cómo para darte las pautas principales de diseño. Además, de los beneficios potenciales que obtendrías al tener un diseño web optimizado. Sí esta área se escapa de tu nivel de conocimiento, siempre existe la posibilidad de contratar un diseñador web.
También, tenés que tener en cuenta todo lo relacionado con la experiencia del usuario «UX», y la interfaz del usuario «UI». Pues, ambas aristas son parte de un mismo concepto: «Darle lo mejor al público«. En entregas posteriores hablaremos de UX writing, pero por lo pronto solo te quiero dejar ideas de copywriting y storytelling.
Si encontraste útil toda la información que hemos compartido, te agradecemos sinceramente tu apoyo. Si deseas colaborar con nosotros, puedes hacerlo mediante una donación a través de PayPal o Cafecito. Tu generosidad nos ayuda a mantener nuestro contenido libre de publicidad y a seguir ofreciendo información valiosa para ti y para nuestra comunidad de lectores.
Si estás considerando crear tu propio sitio web, te recomendamos Hostgator. Es una plataforma fácil de usar y muy popular que te permitirá llevar tus ideas al mundo digital. Haz clic en el banner de abajo para obtener un descuento al crear tu sitio con WordPress.

FAQs sobre el diseño web:
¿Qué es el diseño web?
El diseño web es todo el trabajo implicado con el layout y la estética de un sitio web
¿Para qué sirve el diseño web?
El diseño web sirve para crear sitios web.

Comment
fuma faso